CSS 定位 relative && absolute 问题?
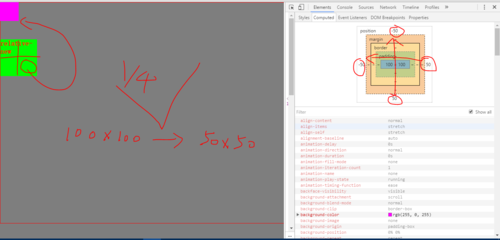
谁能解释一下,为什么使用 relative是设置right,bottom 后,看不到div 呀,哪里多出来的 top , left 属性负值呀?
chrome 中修改后,
同样,设置 left,top 后, 多出来 right/bottom 的负值属性?
源码:
CSS 定位:relative && absolute .relative{ background-color: #0f0; width: 100px; height: 100px; position: relative; right: 200px; bottom: 200px; }
CSS 定位:relative && absolute .relative{ background-color: #0f0; width: 100px; height: 100px; position: relative; left: 200px; top: 200px; } |
免责声明:本内容仅代表回答会员见解不代表天盟观点,请谨慎对待。
版权声明:作者保留权利,不代表天盟立场。
|
|
|
|
|
|
|
|
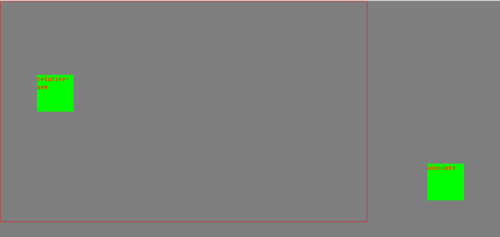
CSS定位:relative&&absolute*{margin:0;padding:0;}html,body{width:100%;height:100%;background:rgba(0,0,0,0.3);color:red;box-sizing:border-box;overflow:hidden;}.box{width:1000px;height:600px;border:1pxsolidred;/*overflow:hidden;*/}.box.relative{background-color:#f0f;width:100px;height:100px;position:relative;right:50px;bottom:50px;/* position:relative;浏览器,自动补全: left==-right; top==-bottom;*/}.box.relative-new{background-color:#0f0;width:100px;height:100px;position:relative;right:0;bottom:0;}relative
relative-new

|
|
|
|
|
|
|
|
|
CSS定位:relative&&absolute *{ margin:0; padding:0; } html,body{ width:100%; height:100%; background:rgba(0,0,0,0.3); color:red; box-sizing:border-box; overflow:hidden; } .box{ width:1000px; height:600px; border:1pxsolidred; /*overflow:hidden;*/ }.box.relative{background-color:#0f0;width:100px;height:100px;position:relative;right:100px;bottom:100px;/**/}.box.relative-new{ background-color:#0f0;width:100px;height:100px;position:relative;left:100px;top:100px;}.box.absolute{background-color:#0f0;width:100px;height:100px;position:absolute;right:100px;bottom:100px;/* position:absolute; right:200px; bottom:200px; 这样才好使! //position:absolute;float脱离文档流*/}relative
relative-new
absolute

|
|
|
|
|
|
|
|
|
首先你应该是没有理解relative和position的意思,你在里的那个“top”和“left”没有意义。
relative相当于定义一个容器,它是一个参照点。
position相当于内容,装在容器里。
.box{
width:100px;
height:100px;
background-color:#ff0000;
position:absolute;
left:200px;
top:200px;
}
另外附上慕课网绝对定位的学习课程,简短易懂,http://www.imooc.com/learn/95 |
|
|
|
|
|
|
|
|