javascript写个倒计时,如何每隔一段时间弹出bootstrap模态框提示,show时
|
用javascript写个倒计时,如何每隔一段时间弹出bootstrap模态框提示,show时倒计时暂停,关闭后继续倒计时,类似alert功能。定时器内再判断清楚重新启用定时器会造成复用?。希望有大神来帮解答。非常感谢。 |
免责声明:本内容仅代表回答会员见解不代表天盟观点,请谨慎对待。
版权声明:作者保留权利,不代表天盟立场。
|
|
|
|
|
|
|
|

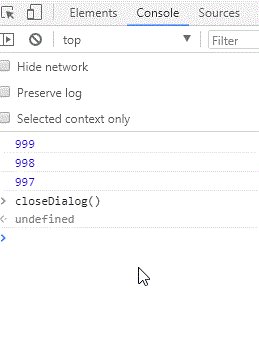
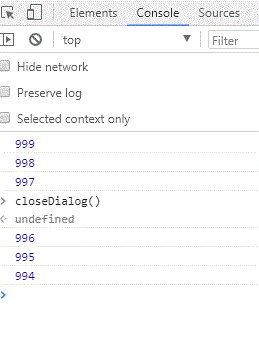
代码如下,打开浏览器调试面板,要关闭的时候,需要自己在console面板输入关闭代码closeDialog()
let count = 1000; // 倒计时总数
let interval1 = null; // 倒计时定时器
let interval2 = null; // 每隔一段时间就执行的定时器
let timeout = 3000; // 相隔时间
// 显示模态框
function showDialog() {
clearInterval(interval1);
clearInterval(interval2);
}
// 关闭模态框
function closeDialog() {
startInterval();
startTimeout();
}
// 开始倒数
function startInterval() {
interval1 = setInterval(() => {
count--;
console.log(count);
}, 1000)
}
// 每隔一段时间执行的函数
function startTimeout() {
interval2 = setInterval(() => {
showDialog();
}, timeout)
}
// 进来先执行开始倒数函数
startInterval();
startTimeout() |
|
|
|
|
|
|
|
|