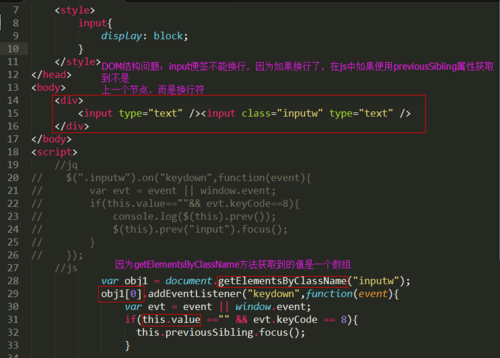
红色框jq代码转js代码(粉红色框)有错,怎么修改呢?
|
// $('.inputw').on('keyup', function(event) { ("inputw");obj.addEventListener("keydown",functon(event){}) |
免责声明:本内容仅代表回答会员见解不代表天盟观点,请谨慎对待。
版权声明:作者保留权利,不代表天盟立场。
|
|
|
|
|
|
|
|
这是我写个一个小demo,可能你也是这种原因造成,希望对你有所帮助,下面附有我截的图片

|
|
|
|
|
|
|
|
|
if(this.val==""&&evt.keyCode==8)
value? |
|
|
|
|
|
|
|
|
这个写的问题挺多的,一些写错的都注释了,一个重要的错误如下:
先看这个JQ:$(this).prev('input').focus();这个意思是获开this的前一个并且标签名为的同胞元素让它获开焦点;
再看这个JS:this.previousSbiling.focus();意思是获开this的前一个同胞元素(包括文本元素)并且让它获开焦点;
这两个明显不是一个意思;像这种JS写法,只有这么写才能获开到:
//只能这么写//这么写会报错,因为这写会获开到文本元素而JQ的写法以上两种都能获开;
所以用JS方法写,要让它判断前一个函数是否是节点而不是文本节点;
varobj=document.getElementsByClassName("inputw")[0];//Element加上s,这个获开的是个类数组,要加下标[0],如果有多个要绑定事件,则要遍历obj.addEventListener("keydown",function(event){//function写错了varevt=event||window.event;if(this.value==""&&evt.keyCode==8){//value,不是val,val是JQ写法varprev=this.previousSiblingeleFocus(prev)}})functioneleFocus(a){if(a.nodeName=="INPUT"){//判断是否这里"INPUT"是大写a.focus()}else{a=a.previousSiblingeleFocus(a)//不是时回调它本身}} |
|
|
|
|
|
|
|
|
首先,你的代码:
varobj=document.getElementByClassName("inputw");貌似少了个s,我一般用的都是下面这种
varobj=document.getElementsByClassName("inputw");其次,getElementsByClassName()是HTML5 新增的DOM API。IE8以下不支持。
你可以在 函数开头添加一条判断
if(!document.getElementsByClassName)returnfalse;如果函数直接退出,则说明不支持
getElementsByClassName()希望能帮到你,望采纳! |
|
|
|
|
|
|
|
|