使用purifycss-webpack打包,没有报错,打包过后css文件,只有body样式,其
|
使用purifycss-webpack打包,没有报错,打包过后css文件,只有body样式,其他样式都没有了。 |
免责声明:本内容仅代表回答会员见解不代表天盟观点,请谨慎对待。
版权声明:作者保留权利,不代表天盟立场。
|
|
|
|
|
|
|
|

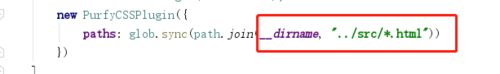
这个地方的地址要根据自己的文件结构填写;
我就是犯了这个错误,打包不出错,样式啥的进不去;根本原因还是 html 没有找到 |
|
|
|
|
|
|
|
|
你可以查看一下是不是在webpack中配置 css-loader 的时候,设置了 启用 modules。如果启用了,删除试一下。
下面是我的配置,可以参考一下,希望对你有用。
varpath=require('path')varWebpack=require('webpack')varPurifyCSS=require('purifycss-webpack')varglob=require('glob-all')varExtractTextWebpackPlugin=require('extract-text-webpack-plugin')module.exports={entry:{'app':'./src/app.js'},output:{path:path.resolve(__dirname,'./dist'),filename:'[name].bundle.js',publicPath:'./dist/'},module:{rules:[{test:/\.less$/,use:ExtractTextWebpackPlugin.extract({fallback:{loader:'style-loader',options:{singleton:true,transform:'./css.transform.js'}},use:[{loader:'css-loader'},{loader:'less-loader'}]})}]},plugins:[newExtractTextWebpackPlugin({filename:'[name].min.css'}),//PurifyCSS可以配合ExtractTextWebpackPlugin使用,但是需要放在ExtractTextWebpackPlugin的后面newPurifyCSS({paths:glob.sync([path.join(__dirname,'./index.html'),path.join(__dirname,'./src/app.js')])}),newWebpack.optimize.UglifyJsPlugin()]} |
|
|
|
|
|
|
|
|