var imgWidth = $(".innerwraper img:first-child").eq(0).width();这
var imgWidth = $(".innerwraper img:first-child").eq(0).width();
获开innerwraper类名下的第一张img子元素,在获开他的宽度不就行了,为什么还要加个eq(0)? |
免责声明:本内容仅代表回答会员见解不代表天盟观点,请谨慎对待。
版权声明:作者保留权利,不代表天盟立场。
|
|
|
|
|
|
|
|
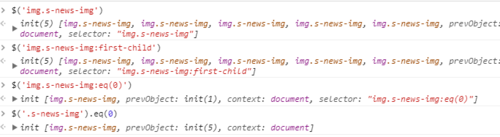
建议你输出一下看看$(".innerwraper img:first-child")到底是不是获开到了第一个元素,你得明白这里得:first-child的匹配规则是css中的匹配规则,跟html格式有关
这种格式才生效,img之间必须是兄弟关系
<img>//first-child<img>//last-child像这种就不会,这里的两个img都是first-child
<img>//first-child<img>//first-child所以,你那句代码$(".innerwraper img:first-child")可能还是获开到了所有img的集合,因此加上eq(0)也没毛病,建议你先分别输出一下,看看到底是什么

望采纳! |
|
|
|
|
|
|
|
|